- 문자열
- 숫자 - parseInt, NaN
- 문자열을 숫자로 바꾸기
- 산술 연산자
- 무한값
- 형변환
- 실수계산
- 불값 - boolean
- == 와 === 의 차이
문자열
값(value)
- 프로그램이 조작할 수 있는 데이터. 값에는 여러 가지 종류가 있으며 이런 값의 종류를 자료형(data type)이라고 한다.
백틱 ( ` )

- 백틱을 사용하면 문자열 줄 바꿈을 위해 '\n'을 적어주거나 문자열을 이어 주기 위해 '+'를 사용할 필요가 없다.
- 백틱 내에서 줄이 바뀌면 알아서 줄 바꿈 출력이 된다.
typeof
- typeof 연산자는 피연산자의 평가 전 자료형을 나타내는 문자열을 반환한다.
typeof '문자열' // "string"
typeof '' // "string"
백틱, 따옴표, 백슬래시 출력

문자열 합치기
1+1 //2
'바나나'+'사과' //바나나사과
'바나나'-'사과' //NaN
숫자 - parseInt, NaN
숫자를 출력하는 방법
5 // 5
500000 // 500000
지수 표현법
5e5 // 500000
5e-5 // 0.00005
0b111 // 7 (이진법)
0111 // 73 (팔진법)
// 0111 = 0o111 둘다 팔진법을 표시한다.
0x1a1 //417 (16진법)
- 콘솔 출력

NaN
- NaN은 Not a Number의 약자이다.
- 하지만 type은 Number이다.
NaN // NaN
typeof NaN // 'number'
'바나나'-'사과' // NaN
문자열을 숫자로 바꾸기
문자열과 숫자를 혼동하여 사용하면 원하는 결과를 얻지 못할 수 있다.
123 // 123
'123' // '123'
123 + 4 // 127
'123' + 4 // '1234'
parseInt()
- 문자열을 숫자로 변경할 수 있다.
- Number()도 일부 동일한 결과를 얻을 수 있으나, Number()와는 다르다.
parseInt('123') // 123
parseInt('123') + 5 // 128
Number('123') // 123
typeof parseInt('123') // "number"
parseInt('3.14') // 3
// parseInt는 문자열을 정수로 변경한다.
parseFloat('3.14') // 3.14
// parseFloat는 문자열을 소수로 바꾼다.
Number('3.14') // 3.14
// Number는 문자열을 그에맞는 타입에 맞춰 바꿔준다.
parseInt('6월') // 3
// parseInt는 문자열을 최대한 해석하여 숫자로 변환한다.
Number('6월') // NaN
// 주어진 문자열이 숫자가 아니므로 NaN을 반환한다.
parseInt는 다른 기수를 적용하는 데 사용할 수 있다.
parseInt(해석하려는 값, 기수)
- 예시
parseInt(111, 2) // 7
산술 연산자
3 + 2 // 5
3 - 2 // 1
3 * 2 // 6
3 / 2 // 1.5
3 % 2 // 1
3 ** 2 // 9
// ** 는 거듭제곱을 나타낸다.
2 ** 3 // 8
무한값
Infinity
- 무한값을 나타낸다.
- Infinity는 숫자가 아니지만, type은 Number이다.
Infinity // Infinity
2 / 0 // Infinity
-2 / 0 // -Infinity
typeof -Infinity // number
Infinity -Infinity // NaN
0 / 0 // NaN
형 변환
자료형이 바뀌는 것, 또는 바꾸는 행위를 형 변환이라고 한다.
문자열 + 숫자
- 문자열에서 숫자를 더할 경우, 숫자가 문자열로 자료형이 바뀌게 된다.
'문자열' + 0 // 문자열0
// 문자열 + 숫자의 경우 숫자가 문자열로 바뀌게 된다.
'1' + 0 // 10
문자열 - 숫자
- 문자열에서 숫자를 뺄 경우 문자열이 숫자로 자료형이 바뀌게 된다.
- 이때 문자열은 parseInt()로 변환되는 게 아니라 Number()로 변환된다.
'문자열' - 0 // NaN
// 문자열 - 숫자의 경우 문자열이 숫자로 바뀌게 된다.
'4' - 1 // 3
// Number('4') = 4 이므로, 4-1 = 3
'6월' - 1 // NaN
// parseInt('6월') = 6 이지만
// Number('6월') = NaN 이므로, NaN - 1 = NaN
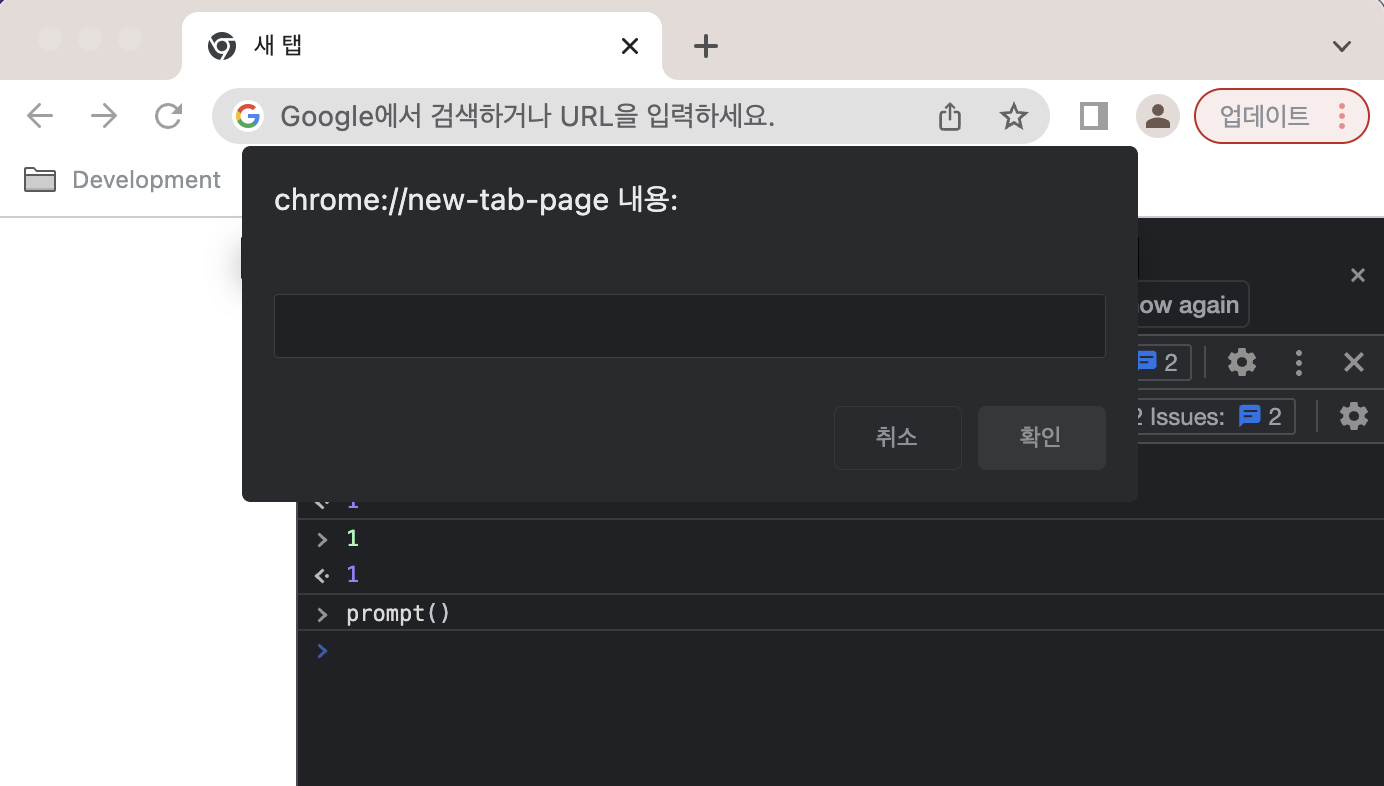
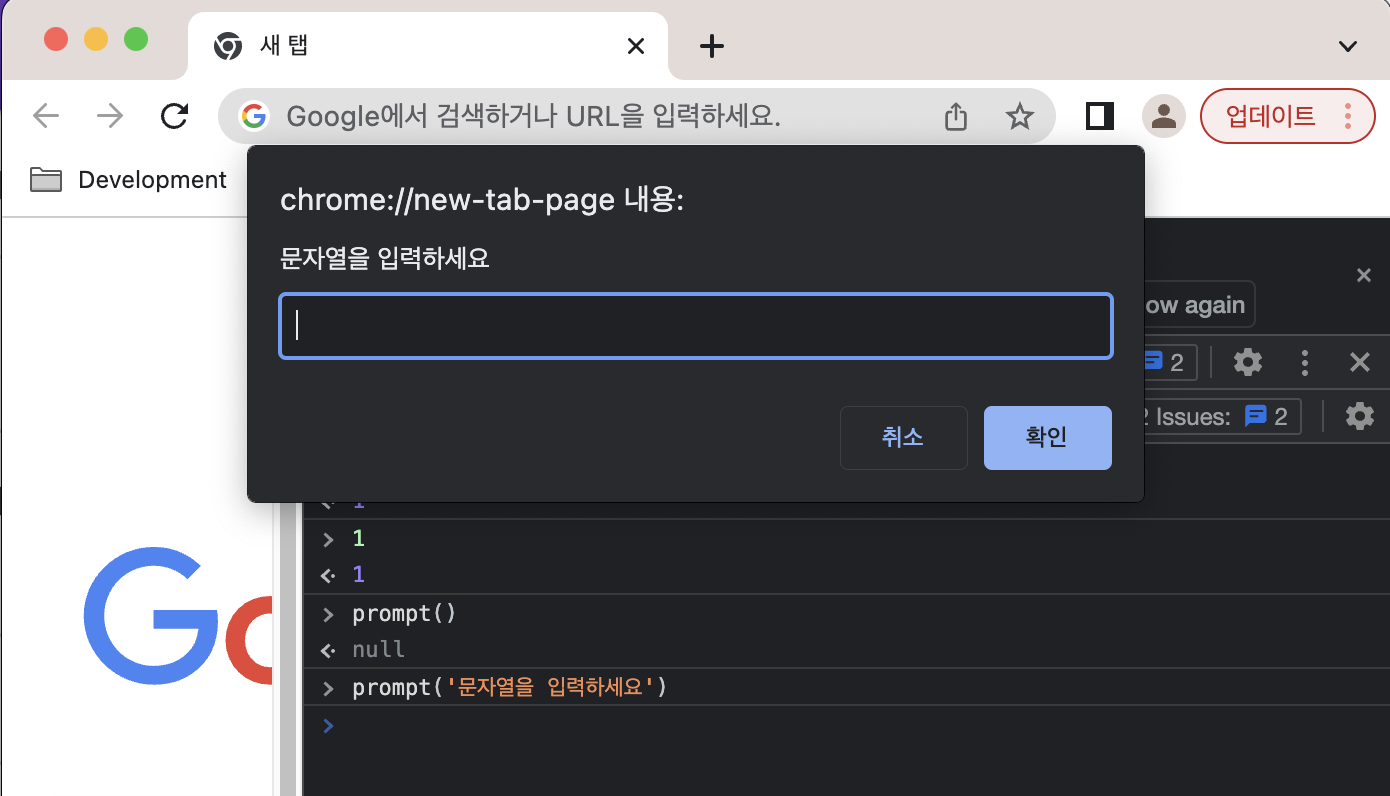
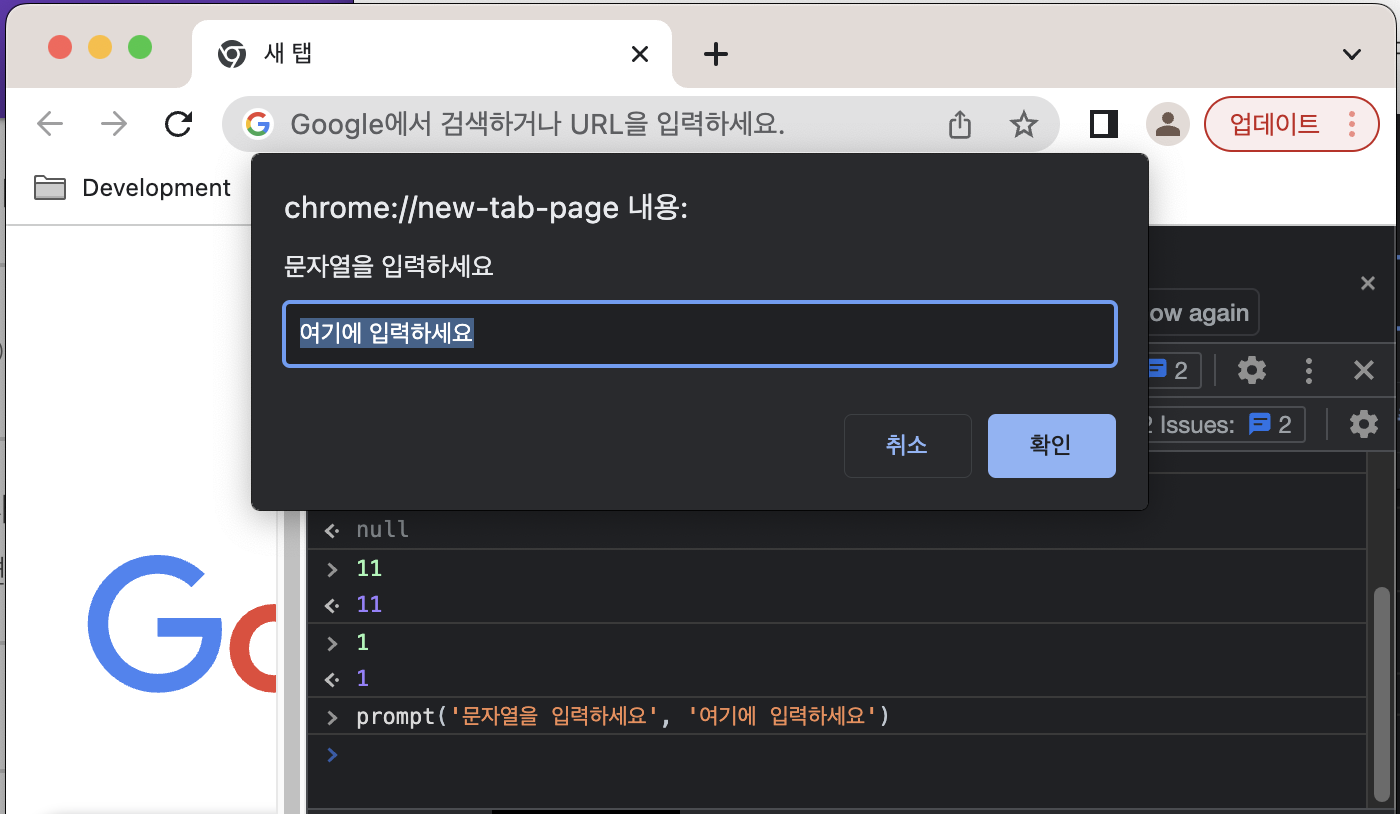
prompt()
- prompt(입력창에 띄울 메시지, 입력 부분의 기본값)
- 문자열을 입력받을 때 사용한다.
- prompt()

- prompt('문자열을 입력하세요')

- prompt('문자열을 입력하세요', '여기에 입력하세요')

실수 계산
JavaScript는 정수와 실수가 구분되어있지 않다.
0.5 + 0.5 // 1
부동소수점문제
- 컴퓨터는 2진법으로 계산한다.
- 2진법으로 실수를 표현하면 무한 반복되는 실수가 존재하고, 컴퓨터는 이를 근삿값으로 저장한다.
이 때문에 10진법으로 계산한 결과와 차이가 발생하는 경우가 생기며, 이를 부동소수점 문제라고 한다.
0.1 + 0.2 // 0.30000000000000004
(0.1*10 + 0.2*10) / 10 // 0.3
// 부동소수점 문제를 해결하는 가장 간단한 방법
불값 boolean
rue // true. 문자열이 아니기때문에 따옴표로 감싸지 않는다.
typeof true // boolean
6 == 1 // false
NaN의 비교
- NaN과의 비교는 false 값을 반환한다.
- 다만 != 연산에서는 true를 반환한다.
NaN == NaN // false
NaN != 1 // true
boolean 값 비교
- true는 숫자로 변환하면 1, false는 0이다.
true > false // true
// true=1 false=0
문자열끼리의 비교
- 문자의 번호를 비교한다. (사전순)
- 문자열의 번호를 알아보기 위해서는 charCodeAt()을 사용한다.
'b' > 'a' // true
'&'.charCodeAt() // 38
'a'.charCodeAt() // 97
'b'.charCodeAt() // 98
문자열과 숫자 비교
- 자료형이 모두 숫자로 형 변환된 후 비교된다.
- 문자열은 숫자로 변환하면 NaN이다.
'3' < 5 // true
// 3 < 5 == true
'abc' < 5 // false
// NaN과의 비교는 false이다.
불값 연산
'0' < true // true
// 불값도 비교연산을 할 때 숫자로 형 변환이 된다.
// 문자열 0은 숫자 0이되고, true는 숫자 1이된다.
== 와 === 의 차이
==
- == 는 값만을 비교한다.
- != 도 마찬가지로 값만 비교한다.
===
- 값뿐만 아니라 자료형이 같은지까지 비교한다.
- !== 도 마찬가지로 값 뿐만 아니라 자료형까지 비교한다.
'1' == 1 // true
// ==는 값만 비교하고 자료형은 비교하지 않다.
1 == true // true
1 == '1' // true
'1' === 1 // false
// ===는 값 뿐만 아니라 자료형이 같은지까지 비교한다.
1 === true // false
1 === '1' // false
1 != '1' // false
1 !== '1' // true
// !==는 자료형까지 비교한다.
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 태그선택과 이벤트리스너 (0) | 2023.03.05 |
|---|---|
| [JavaScript] 객체 - 함수, 객체 리터럴 (1) | 2023.02.26 |
| [JavaScript] 객체 - 배열 (0) | 2023.02.25 |
| [JavaScript] 논리연산자 변수 (0) | 2023.02.19 |
| [JavaScript] 참고페이지 (0) | 2023.02.04 |



