기본지식
- HTML : 화면 요소 담당
- CSS : 요소의 디자인 담당
- JavaScript : 프로그램의 동작을 담당
- 기본화면만들기
- 대화창 - prompt, alert, confirm
- HTML 태그 선택하기 - querySelector / querySelectorAll
- 이벤트 리스너 - 콜백함수
기본 화면 만들기
-word-replay.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>끝말잇기</title>
</head>
<body>
<div><span id = "order">1</span>번째 참가자</div>
<div>제시어 : <span id = "word"></span></div>
<input type = "text">
<button>입력</button>
<script>
</script>
</body>
</html>파일탐색기로 해당 파일을 누르거나 F5를 눌러 웹페이지에 화면을 그릴 수 있다.
-실행결과


대화창 - prompt, alert, confirm
대화박스 - prompt()
const number = parseInt(prompt("몇 명이 참가하나요?"), 10); // 숫자 10은 10진법을 의미- 사용자의 입력을 기다리는 대화상자를 띄운다.
- 브라우저가 사용자로부터 입력을 받을 수 있는 한 가지 방법이다.
- 입력된 값은 문자열로 인식되기 때문에, 숫자를 입력받고 싶은 경우 자료형을 변환해주어야 한다. -> parseInt()
- 취소를 누를 경우 null (parseInt를 적용한다면 NaN) 이 반환된다.

경고창 - alert()
alert(numberl);- 사용자에게 경고메시지를 표시한다.

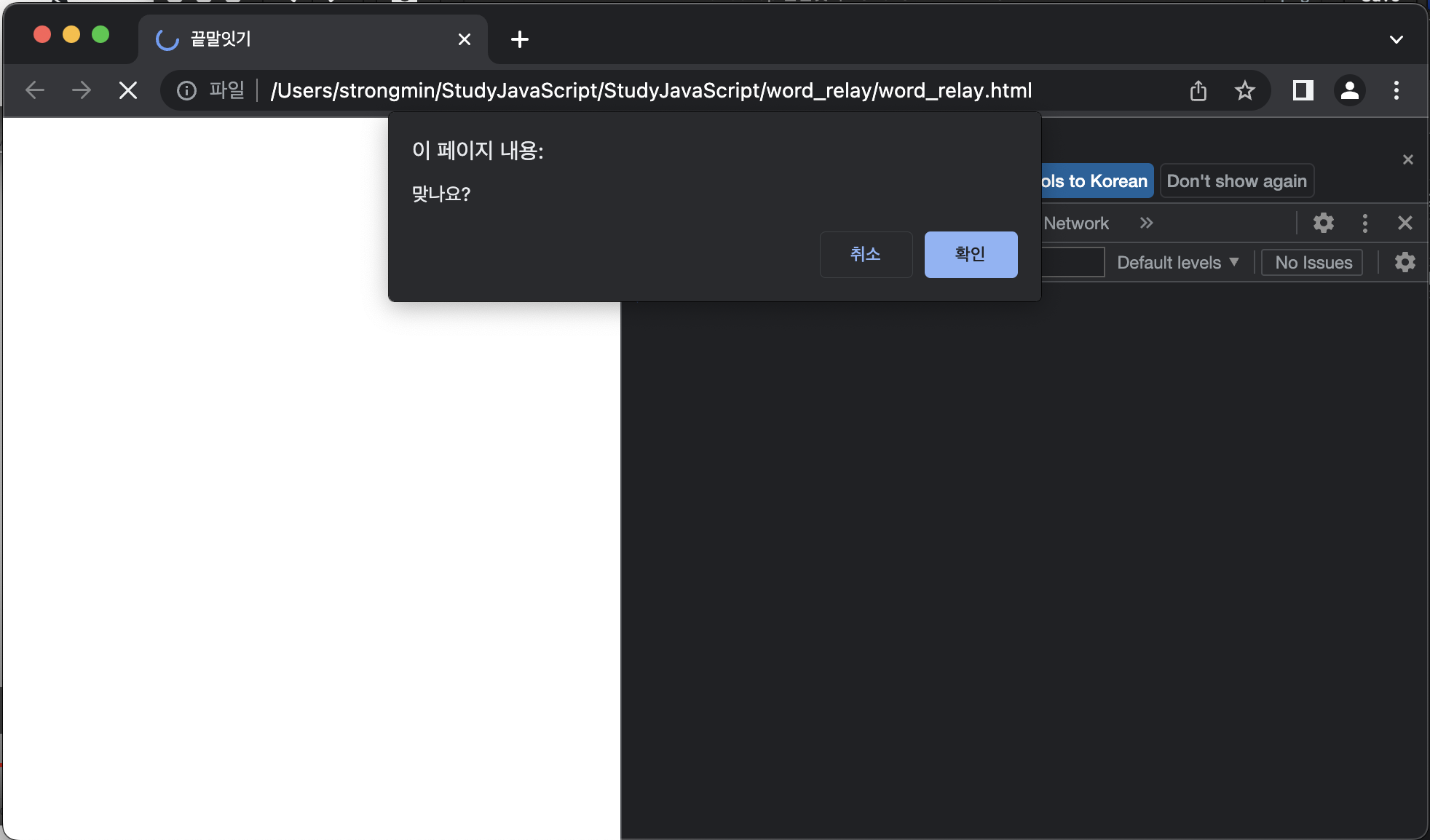
confirm()
const yesOrNo = confirm('맞나요?');- 사용자로부터 예(true), 아니요(false)의 대답을 받을 수 있으며, 사용자에게 의사를 물어볼 때 사용한다.

HTML 태그 선택하기 - querySelector / querySelectorAll
HTML을 JavaScript로 조작하는 방법
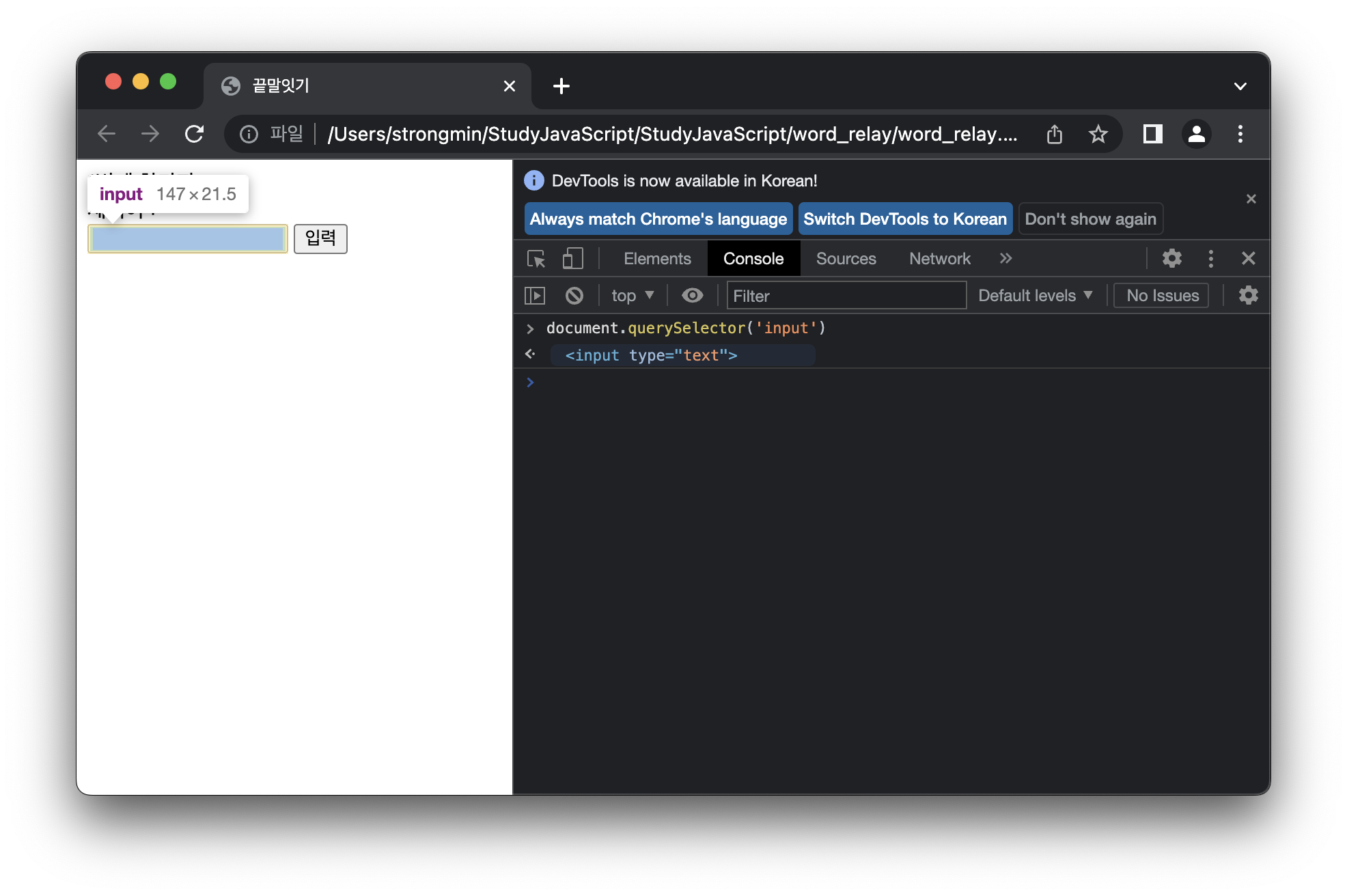
document.querySelector('선택자')- 자바스크립트에서 HTML 태그를 가져오는 것을 선택한다 고 표현한다.
- '선택'을 하기 위해선 document.querySelector 를 사용한다.
const $input = document.querySelector('input'); // 여러 태그를 중 첫번째 것 선택.
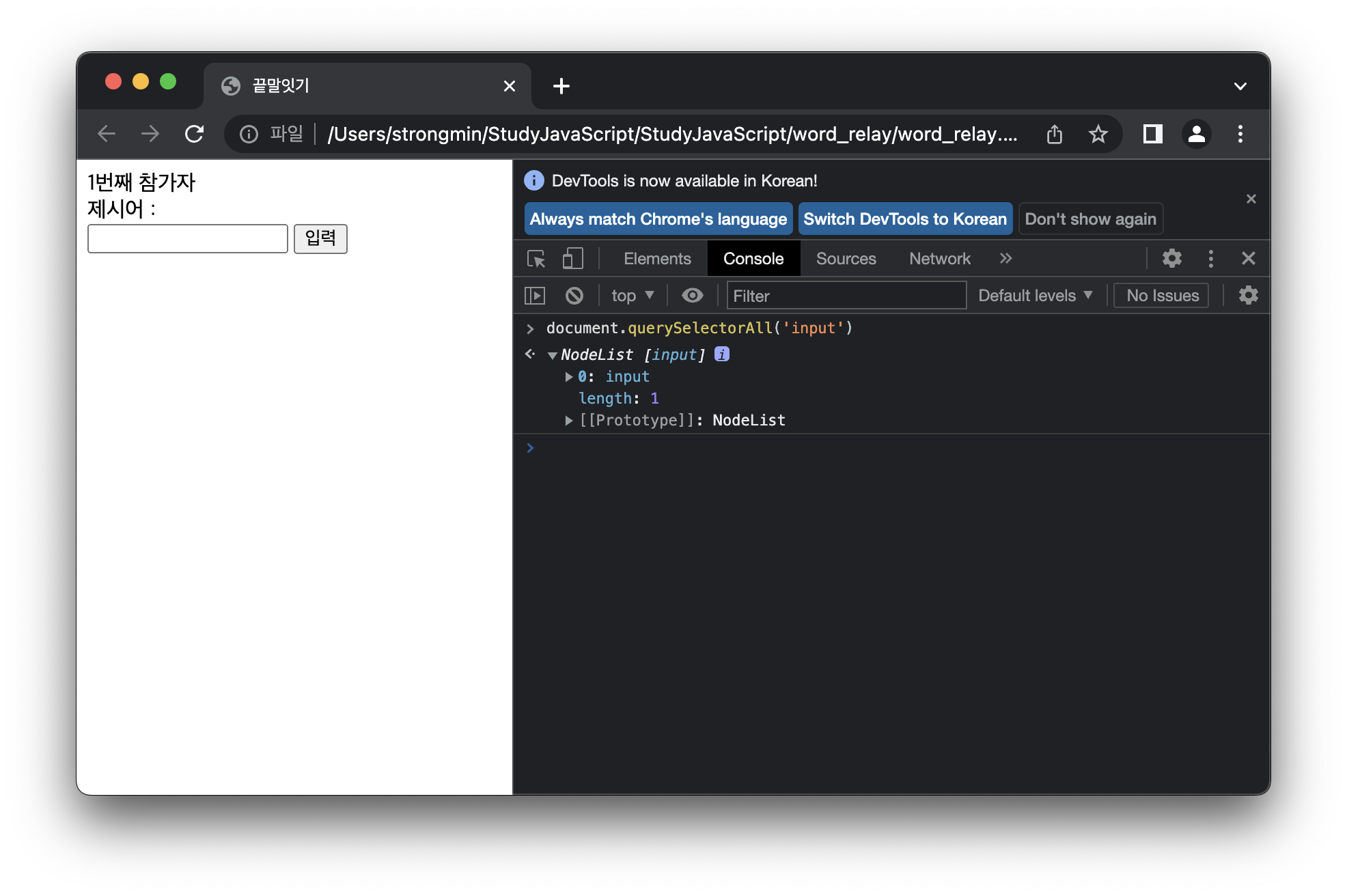
const $$button = document.querySelectorAll('button'); // 여러 태그를 한번에 선택한다.

- querySelectorAll()은 배열처럼 보이는 객체인 유사배열을 반환한다.
- 유사배열은 arguments, NodeList가 있다.
id 사용
<span id = "word"></span>- id값은 동일하게 할 경우 HTML 상에서 오류가 발생하지 않지만, JavaScript가 id만으로 태그를 구분할 수 없다.
- id는 HTML안에서 고유한 값이어야 한다.
// 사용법
document.querySelector('#아이디');
// 예시
document.querySelector('#word'); // id가 word인 태그를 가져온다. (일반적인 사용법)
document.querySelector('span#word'); // id가 word인 span태그를 가져온다.- id값을 통해 특정 태그를 선택할 수 있다.
- querySelector를 이용한다.
class 사용
<button class="hi">버튼1</button>
<button class="hello">버튼2</button>
<button class="hello">버튼3</button>- id는 HTML에서 유일해야 하지만class는 유일하지 않아도 된다.
// 사용법
document.querySelectorAll('.클래스');
// 예시
document.querySelectorAll('.btn'); // btn 클래스를 다 가져온다.
// . 는 class를 의미한다.
document.querySelectorAll('button.btn'); // 클래스가 btn인 button의 태그- 특정한 여러 개의 태그를 선택하고 싶을 때class를 사용한다.
- 여러 개의 태그를 선택할 경우 querySelectorAll 를 사용한다.
태그 안의 태그 선택
// 사용법
document.querySelector('선택자 내부선택자 내부선택자...');
// 예시
const $span = document.querySelector('div span'); // 태그와 태그사이의 공백은 자손태그를 의미한다.
// div의 자손인 span태그를 찾아라.
const $span = document.querySelector('div>span'); // >는 자식을 의미한다.
// div의 바로 자식인 span태그를 찾아라.
const $span = document.querySelector('body#target button'); // id가 target인 body태그 안에 들어있는 button 태그를 찾아라- 태그 안의 태그를 선택하기 위해선 선택자를 여러 개를 동시에 적되, 선택자 사이에 공백을 주어 구분한다.
- 가장 먼저 나오는 선택자가 기준 태그이고, 다음에 나오는 선택자는 기준 태그 안에 들어 있는 태그다.
이벤트 리스너 - 콜백함수
태그에 이벤트 달기 : addEventListener
HTML이 화면을 만들어주면 이벤트를 통해 HTML, JavaScript와 상호작용을 한다.
이벤트 리스너를 통해 자바스크립트는 이벤트를 감지할 수 있으며 이때,addEventListener를 사용한다
태그.addEventListener('이벤트 이름' , 리스너함수 );- 두번째 인자에는 미리 선언해 둔 함수 또는 익명함수를 사용할 수 있다. 이때 사용되는 함수를 콜백함수라고도 부른다.
콜백함수 : 어떤 동작을 실행하고 난 후에 연이어 실행되는 함수. 예시) 버튼을 누르면 실행되는 함수.
/* 1. button태그 */
const onClickButton = () => {
console.log('버튼클릭');
};
const $button = document.querySelecor('button');
$button.addEventListener('click', onClickButton); // 이 때, onClickButton이 콜백함수 또는 리스너함수 이다.
/* 2. input태그 */
document.querySelector('input').addEventListener('input', function() {
console.log('텍스트입력');
});
/* 3. function함수와 화살표함수 */
const onClick = function() {
console.log('버튼클릭');
}
document.querySelector('button').addEventListener('click', onClick);
document.querySelector('input').addEventListener('input', () => {
// 화살표함수로도 표현이 가능하나, function함수와는 다른 기능을 한다.
});
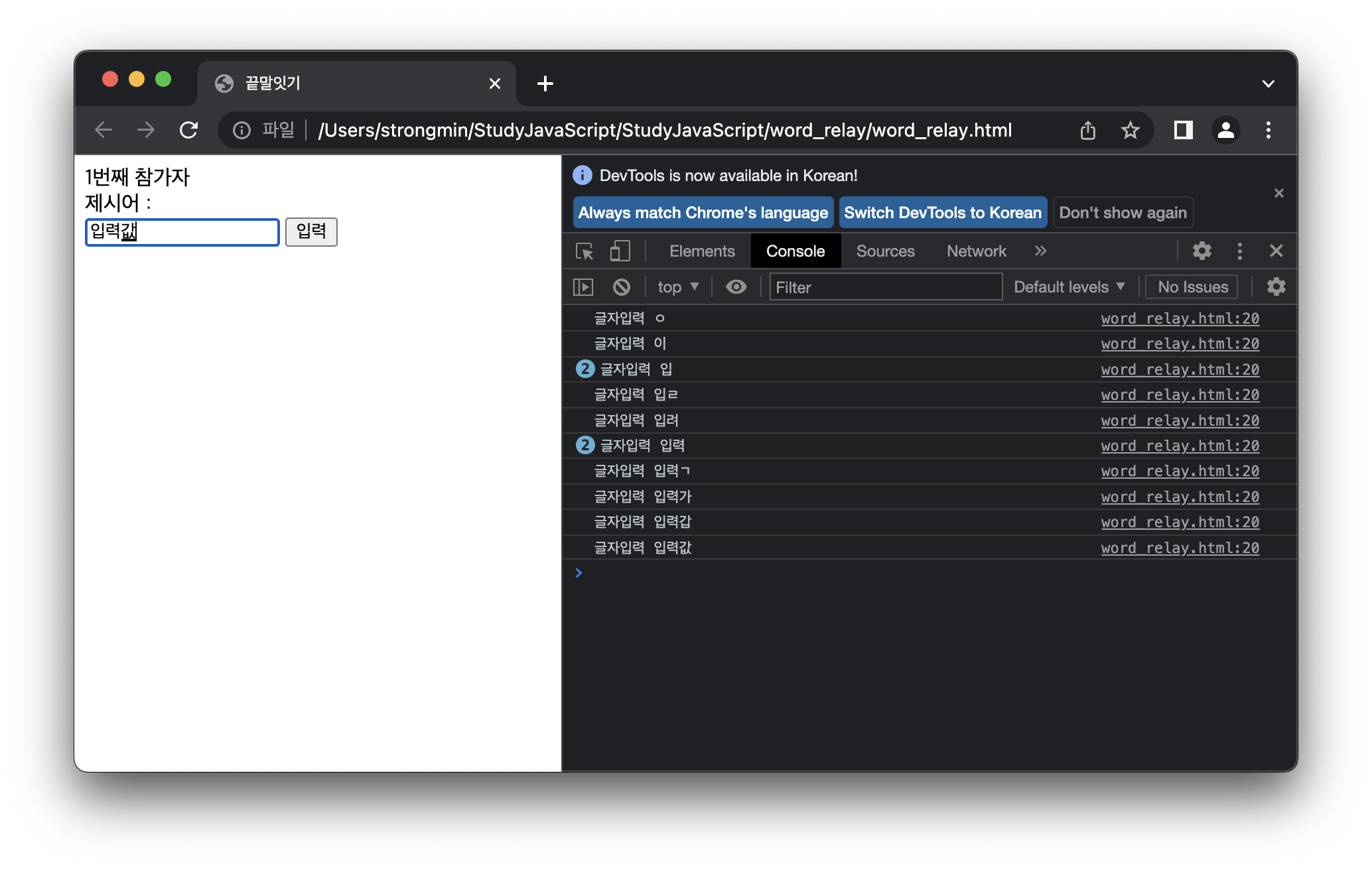
event객체
document.querySelector('input').addEventListener('input', function(event) {
console.log('글자입력', event.target.value);
});- 콜백함수에 인자로 event객체를 받을 수 있으며, 이는 이벤트에 관한 정보를 제공한다.
- 이벤트객체.target.value 하여 사용자가 input 태그에 입력값을 받아 올 수 있다.

textContent, value
- 요소에 접근해 데이터를 설정하거나 가져올 때 사용하는 프로퍼티
textContent
태그.textContent // 태그 내부의 문자열을 가져온다.
태그.textContent = ' ' // 태그 내부의 문자열을 해당 값으로 설정한다.- form요소가 아닌 div, span 등의 다른 요소의 텍스트를 가져오거나 변경하기 위해서는 textContent, innerHTML, innerText 등을 사용한다.
- textContent : 마크업 태그 ex) div , span ... 을 제외한 모든 문자열을 읽는다.
- innerText : 마크업 언어가 적용된(렌더링 된) 텍스트를 가져온다.
- innerHTML : 마크업 태그를 사용할 수 있다.
value
입력태그.value // 입력창의 값을 가져온다
입력태그.value = ' ' // 입력창에 값을 넣는다.- 기본적으로 태그 내부의 값을 선택할 때는 textContent를 사용하지만, 입력 태그만 value를 사용한다.
입력태그에는 input, select, textarea 가 있다. - input 같은 form 요소의 값을 가져오거나 변경하기 위해서는 value를 사용한다.
<div>
<span id = "word"></span>
</div>
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
let word;
$word.textContent = word;
$input.value = '';
focus()
입력태그.focus() // 입력창을 하이라이트- 텍스트 필드를 마우스로 클릭하지 않아도 포커스가 잡힌다.
- 입력 태그를 선택하게 하려면 focus 메서드를 사용한다.
- focus는 입력 태그 내부에 커서가 위치하게 하여 사용자가 입력하기 편하게 도와준다.
태그들의 내부값을 가져올 때 사용하는 속성
| 태그 | 속성 |
| input | value |
| select | |
| textarea | |
| button | textContent |
| div | |
| span |
VSCode 단축키
- doc : 기본설정
- ⌥ + ⇧ + ↑ , ↓ : 행 위, 아래로 복사
- ⌘ + ] : 들여쓰기
- ⌘ + [ : 내어쓰기
- 명령어 + tap
- ⇧⌥F : 문서 서식 지정
VS Code - 자주사용하는 단축키 (for MAC)
Latest Version 💻 - MAC : Ventura 13.0 - Visual Studio Code : 1.73.0 단축키 ⌘ + D : 같은 단어 선택 (길게누르면 여러개 선택 가능) ⌘ + ⇧+ L : 같은 단어 전체 선택 ⌘ + X : 행 잘라내기 ⌘ + ⌫ : 현재 커서 위치
mansu.tistory.com
[JS] value, textContent, innerHTML, innerText 는 어떻게 다를까?
❔DOMstring 안에 있는 Text 값을 바꾸려면 어떻게 해야할까? input처럼 form 요소의 값을 가져오거나 변경하려면 value를 사용하고, form요소가 아닌 다른 div, span, h1 등의 다른 요소의 Text를 가져오거나
programmers-sosin.tistory.com
'Study > JavaScript' 카테고리의 다른 글
| [JavaScript] 객체 - 함수, 객체 리터럴 (1) | 2023.02.26 |
|---|---|
| [JavaScript] 객체 - 배열 (0) | 2023.02.25 |
| [JavaScript] 논리연산자 변수 (0) | 2023.02.19 |
| [JavaScript] 문자열 숫자 boolean 값비교 (0) | 2023.02.18 |
| [JavaScript] 참고페이지 (0) | 2023.02.04 |



